
안녕하세요. 하루 3분, 인생을 바꾸는 3분 재테크입니다.
요즘 블로그를 할 때 ChatGPT는 없어서는 안될 필수품이 되었습니다. ChatGPT를 활용하면 글의 짜임새가 더욱 매끄러워지고, 글 작성시간도 많이 줄일 수 있는데요.
오늘은 ChatGPT에서 복사한 글을 블로그에 붙여넣을 때   태그가 생기는 문제를 해결하는 방법을 소개합니다. 메모장을 활용하면 간단하게 불필요한 HTML 코드를 정리할 수 있습니다.
🧐  란?

 는 "Non-Breaking Space"의 약자로, HTML에서 줄 바꿈 없이 공백을 유지하기 위한 코드입니다. 여러 개의 연속된 공백을 삽입하거나, 자동 줄 바꿈을 방지할 때 사용됩니다. 하지만 블로그 글 작성 시 이 태그가 너무 많아지면 HTML이 지저분해지고 가독성이 떨어질 수 있습니다. 또한, 검색 엔진이 비정상적인 코드를 포함한 페이지를 제대로 인식하지 못할 가능성이 있어 검색 순위에도 악영향을 줄 수 있습니다. 따라서 불필요한   태그는 제거하는 것이 좋습니다.
✂ 메모장을 이용한   삭제 방법
간단한 방법으로 메모장을 활용해   태그를 제거할 수 있습니다. 먼저 블로그의 HTML 편집 모드로 들어가서 전체 글을 복사합니다. 그런 다음 메모장을 열고 복사한 내용을 그대로 붙여넣습니다.

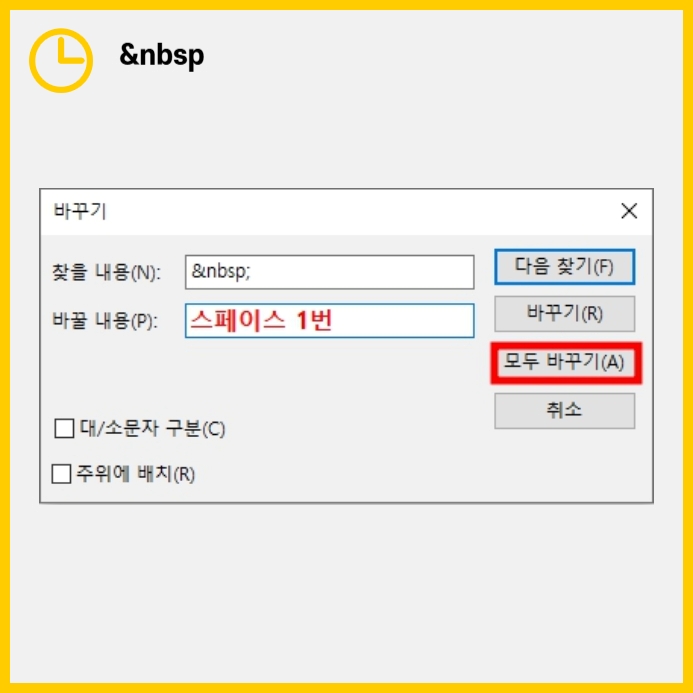
이제 메모장의 "바꾸기" 기능을 사용해 불필요한 태그를 제거할 차례입니다. 메모장 상단 메뉴에서 편집 > 바꾸기(Ctrl + H)를 클릭합니다.

"찾을 내용"에 ' ' 를 입력하고, "바꿀 내용"에는 스페이스바(공백 한 칸)를 입력합니다. "모두 바꾸기" 버튼을 누르면 문서 내 모든   코드가 공백으로 변환됩니다.

마지막으로 수정된 내용을 다시 복사하여 블로그의 HTML 모드에 붙여넣으면 깔끔한 문서로 정리됩니다.
✅ 정리
ChatGPT에서 복사한 내용을 블로그에 붙여넣으면   태그가 자동으로 포함될 수 있습니다. 이런 경우 메모장의 "바꾸기" 기능을 활용하면 불필요한 HTML 태그를 쉽게 정리할 수 있습니다. HTML을 깔끔하게 유지하면 가독성이 좋아지고 블로그 관리도 더욱 편리해질 것입니다. 앞으로 블로그 글을 작성할 때 이 방법을 활용해 더욱 정돈된 포스팅을 해보세요! 😊
ChatGPT에서 복사한 텍스트를 블로그에 붙여넣을 때 발생할 수 있는   태그 문제는 메모장을 활용해 간단히 해결할 수 있습니다. 또한, 추가 팁을 활용해 불필요한 줄 바꿈, 중복 공백, HTML 태그 등을 정리하면 더욱 깔끔하고 가독성 좋은 블로그 글을 작성할 수 있습니다. 블로그 글을 작성할 때 이러한 방법을 활용해 보세요. 글의 품질이 높아지고, 검색 엔진에서도 더 잘 노출될 수 있을 것입니다. 😊
'재무설계 > 디지털노마드' 카테고리의 다른 글
| ChatGPT(챗지피티) 만세력 사주 보는법 후기, 프롬프트 질문 예시 (2) | 2025.04.03 |
|---|---|
| 핸드폰 설정 완전 초기화: 삼성 갤럭시 및 카카오톡 백업 (5) | 2025.03.22 |
| 인스타 계정 삭제하는 법, 인스타그램 비활성화, 복구 방법 (2) | 2025.03.04 |
| 티스토리 블로그 애드센스 싱가포르 세금 정보 등록 방법 (2) | 2025.02.07 |
| 티스토리 애드센스 크롤링 문제 해결 방법 (구글 서치콘솔) (1) | 2025.02.06 |



